Motivation
If you look at my projects you can see parts of my history simplifying CVs. To quote me:
Why bother with Word or a graphics program when creating your CV? Hence, I designed and developed a tool with Vue 3 which takes a JSON and generates a CV from it. It is easy to maintain as new entries can be added to JSON and the CV will be updated automatically.
To be honest, I still like this programmatic approach, but I like pixel-perfect designs, which is hard to achieve with PDFs generated from HTML (at least to my knowledge). And Figma introduced Auto Layout, which makes it sooooo easy to adjust structured designs. That's when I started playing around with CVs in Figma.

As my history of CVs is known to friends, and my current CV is public, I was asked multiple times if people could borrow my CV to adjust it to their needs. Of course, they can! But if it's of interest to them, some other people might also benefit from it.
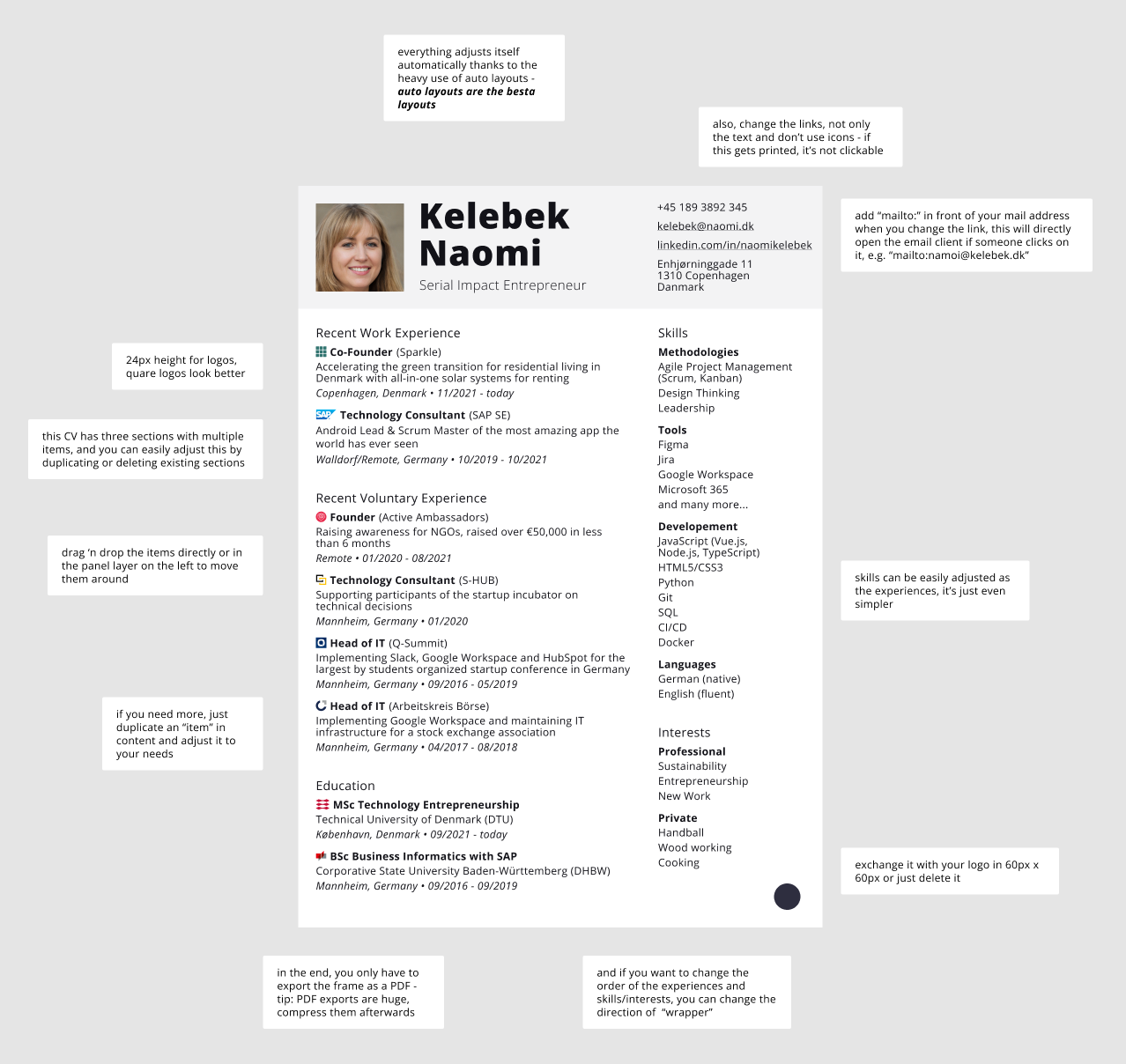
» Here it is - just create a copy.
How to adjust it
I thought about writing a comprehensive tutorial. But I think it's straightforward, and I also added some notes to the template so everybody can benefit from it. Therefore, please let me know if there are some "bugs" or if you don't understand something (@luka_harambasic).
Sources
- Portrait picture: Random Face Generator (This Person Does Not Exist)
- Name: Behind the name